Page section index (horizontal)
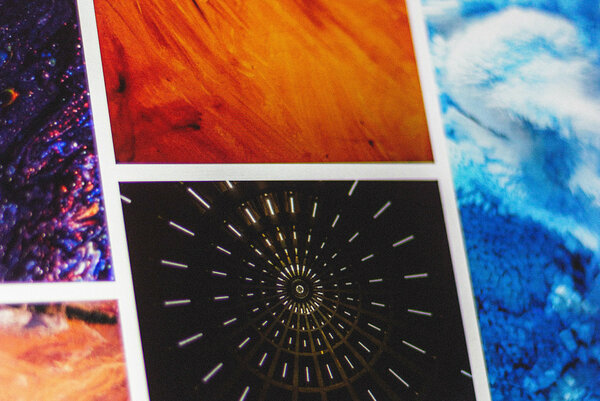
Carousel Slider (normal)
Concentrates on the images
Multislider Carousel
Show your content as blocks that slide automatically

TYPO3 News
Now a days, when you have an audience and you want to keep them informed about your company, it is necessary to have an easy to use system to manage this type of content. The news extension gives you exactly that and much more!

Address Book
People want transparency and see who is behind a company's name, the bigger the company, the harder it will be to manage contacts and information about people to present it. It is necessary to have an easy to use system to manage these things. The Address Book extension gives you exactly that and much more!

Event Management
This extension helps you manage your pool of events and allow users to pre-register to the event and send e-mail reminders for payment. You can also activate e-mail confirmations for registration and cancellations. Same as waitlists and automatic e-mail sending for when users move up the waitlist after a registered participant cancels his registration.

Front End Users Management
Offer front-end users possibilty in your website, users register themselves and set content or pages to be shown only if they are logged-in. In combination with Event Management, it pre-fills the registration form. And if you want a shop, it is necessary to handle payment and receipts.
Tab Element
You can use this to display your content in sections
The styling can be chosen between tabs or pills, and pills can also be used in a vertical manner
TYPO3 news/Blog extension
add some dynamic to your website by informing your audience
Now a days, when you have an audience and you want to keep them informed about your company, it is necessary to have an easy to use system to manage this type of content. The news extension gives you exactly that and much more!
- Create articles which are all in a TYPO3 storage folder for your overview
- Display them in the list views on your site
- Automatic linking into detail views for more information
- Create realtionships between the articles
- have categories and tags to better sort your articles
- add related files or links to your articles
- Add videos or sound files
- Automatic carousel rendering when you have more than 1 image
Text styles (in rich text editor)
subheader of the content element
This are different examples of styles you can give to your texts:
- unordered list
- second item
- numbered list
- second item
Quotations
heading 2
heading 3
heading 4
heading 5
heading 6
code: <html> <h1> show your code in a propper way</h1> <p>so you can show everything with proper spacing<p> </html>
address
FORCE THE ENTIRE TEXT TO BE LOWERCASE, EVEN IF YOU WRITE IN UPPERCASE
force your text to be shown in uppercase
Capitalize your text
a box with the primary color of your company
a box with the secondary color of your company
a success alert
a warning alert
error alert
information box
light color box
dark box
you can also use inline styles if you want to make only small marking
Collapsible Element
Hide your content until the viewer clicks in what he's interested in

Grid Gallery
Use this extension to let TYPO3 easily Resize and rearrange all the images into a dynamic animated gallery
Last update:
more
Page Teasers
TYPO3 Page Teaser extension. Easy and fast way to generate preview items of selected pages or all the sub-pages of a selected page. Choose from different templates, cards, list items or mouse over…
Last update:
more
Address Book
People want transparency and see who is behind a company's name, the bigger the company, the harder it will be to manage contacts and information about people to present it. It is necessary to have an…
Last update:
more
Event Management
This extension helps you manage your pool of events and allow users to pre-register to the event and send e-mail reminders for payment. You can also activate e-mail confirmations for registration and…
Last update:
more
Front-End login
Offer the possibility to have front end users in your website! Let the users register themselves and set content or pages to be shown only if they are logged-in. In combination with Event Management,…
Last update:
moreText styles (in rich text editor)
subheader of the content element
This are different examples of styles you can give to your texts:
- unordered list
- second item
- numbered list
- second item
Quotations
heading 2
heading 3
heading 4
heading 5
heading 6
code: <html> <h1> show your code in a propper way</h1> <p>so you can show everything with proper spacing<p> </html>
address
FORCE THE ENTIRE TEXT TO BE LOWERCASE, EVEN IF YOU WRITE IN UPPERCASE
force your text to be shown in uppercase
Capitalize your text
a box with the primary color of your company
a box with the secondary color of your company
a success alert
a warning alert
error alert
information box
light color box
dark box
you can also use inline styles if you want to make only small marking
Modal Element
You can set up content to open in modal pop-ups
Card Wrapper

Card header
card subheader
content in the first block
- 1st list item inside
- 2nd list item
Bottom content space

Card with link button example
content text example
- 1st list item inside
- 2nd list item
Bottom content space

Card (link entire card example)
you can write a text
- 1st list item inside
- 2nd list item
Bottom content space